This is my: Personal Portfolio

Research & Defining
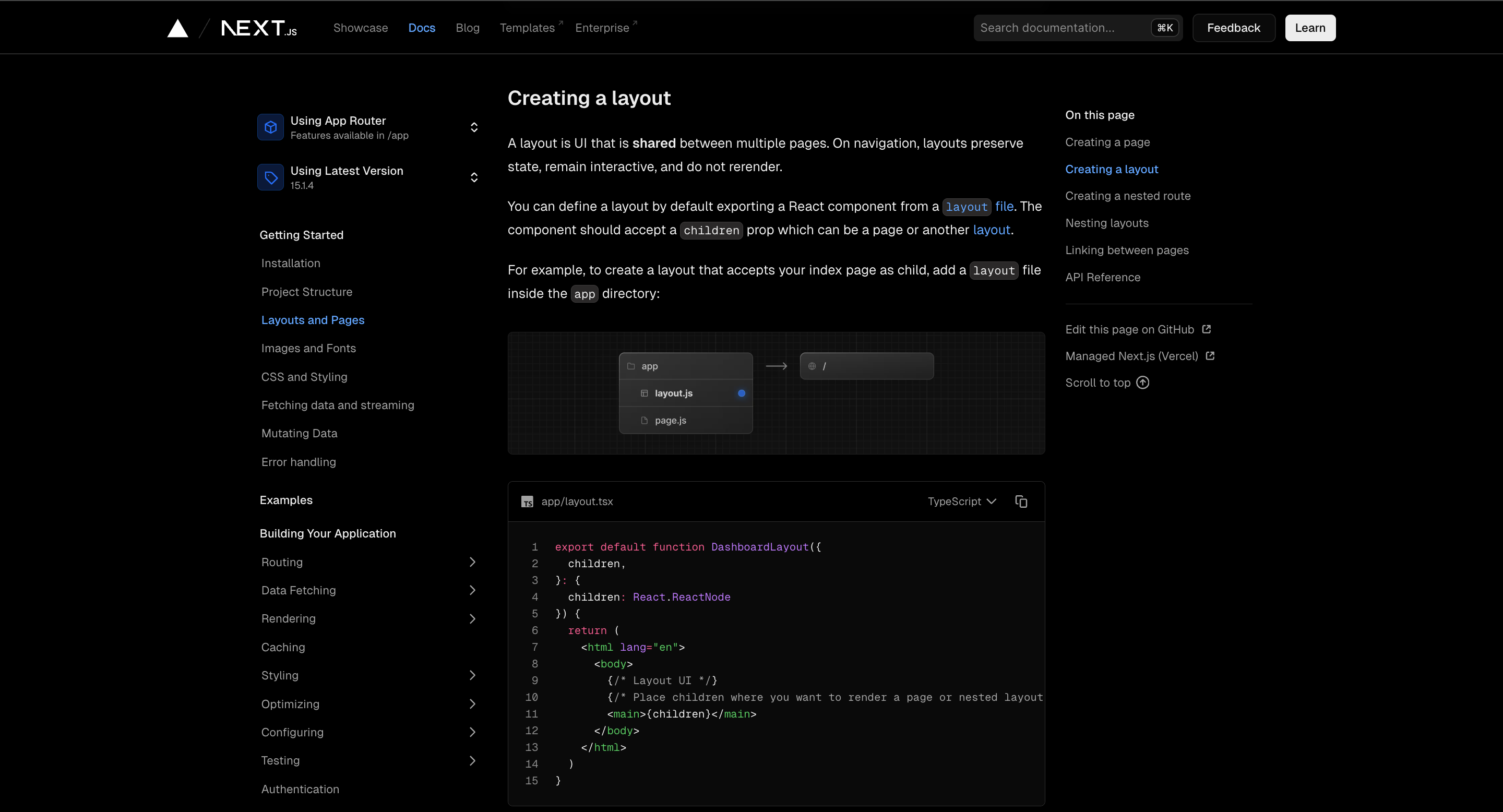
Conducted research on tech stacks by by reviewing the official Next.js, Tailwind CSS, and Aceternity UI documentation, exploring resources on YouTube, and observing the designs of students at the University of Calgary for portfolio inspiration.


Diagramming & Layout
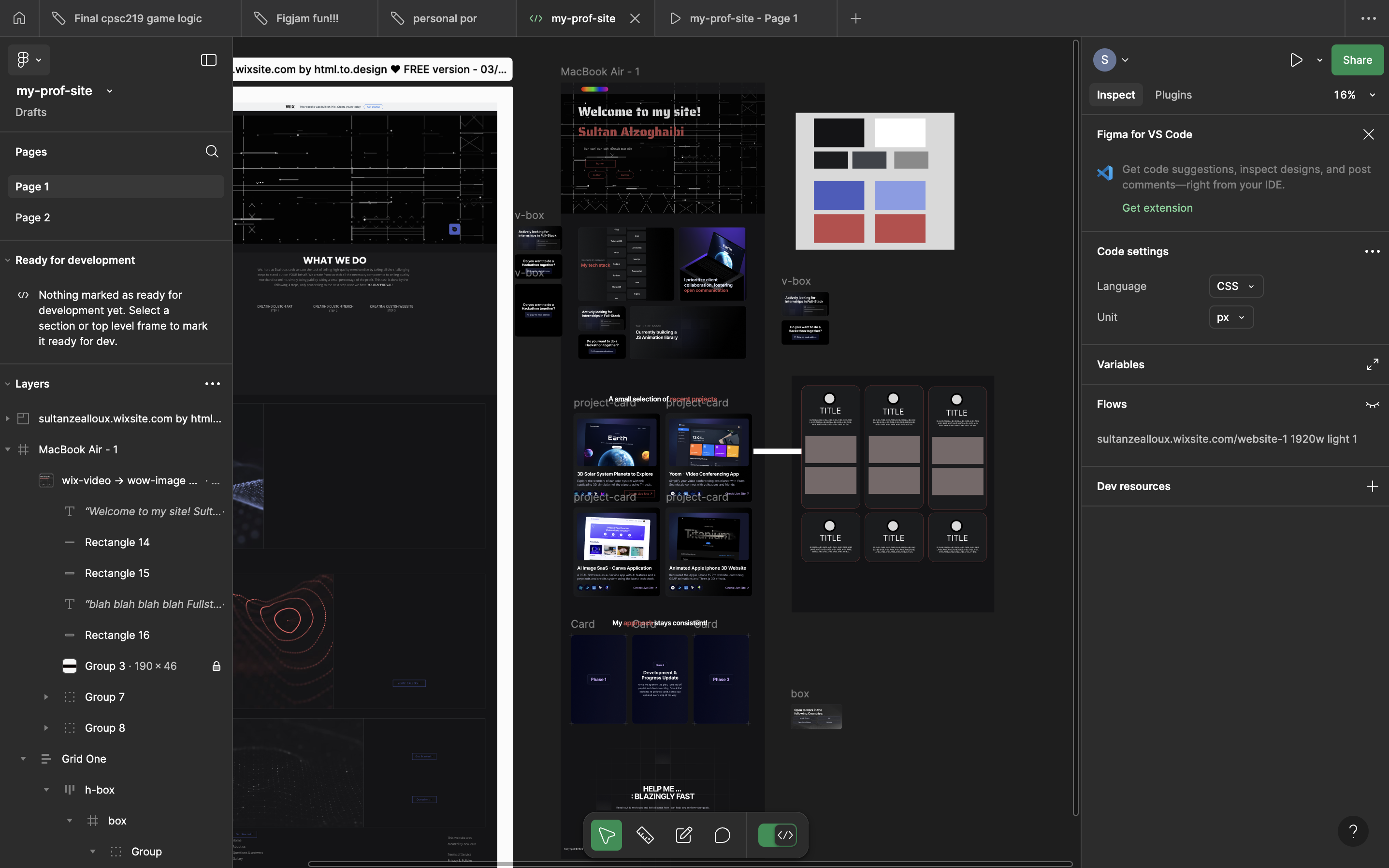
Created a Figma design to streamline the frontend development process and allow for design revisions before starting the codebase.


Coding & Debugging
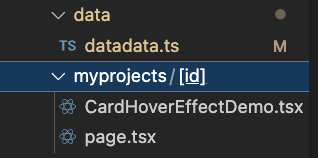
Used databases and component-based code to have to site be scalibility without needing code. Leveraged online UI kits, requiring an understanding of props, array mapping, state management, TailwindCSS, etc.


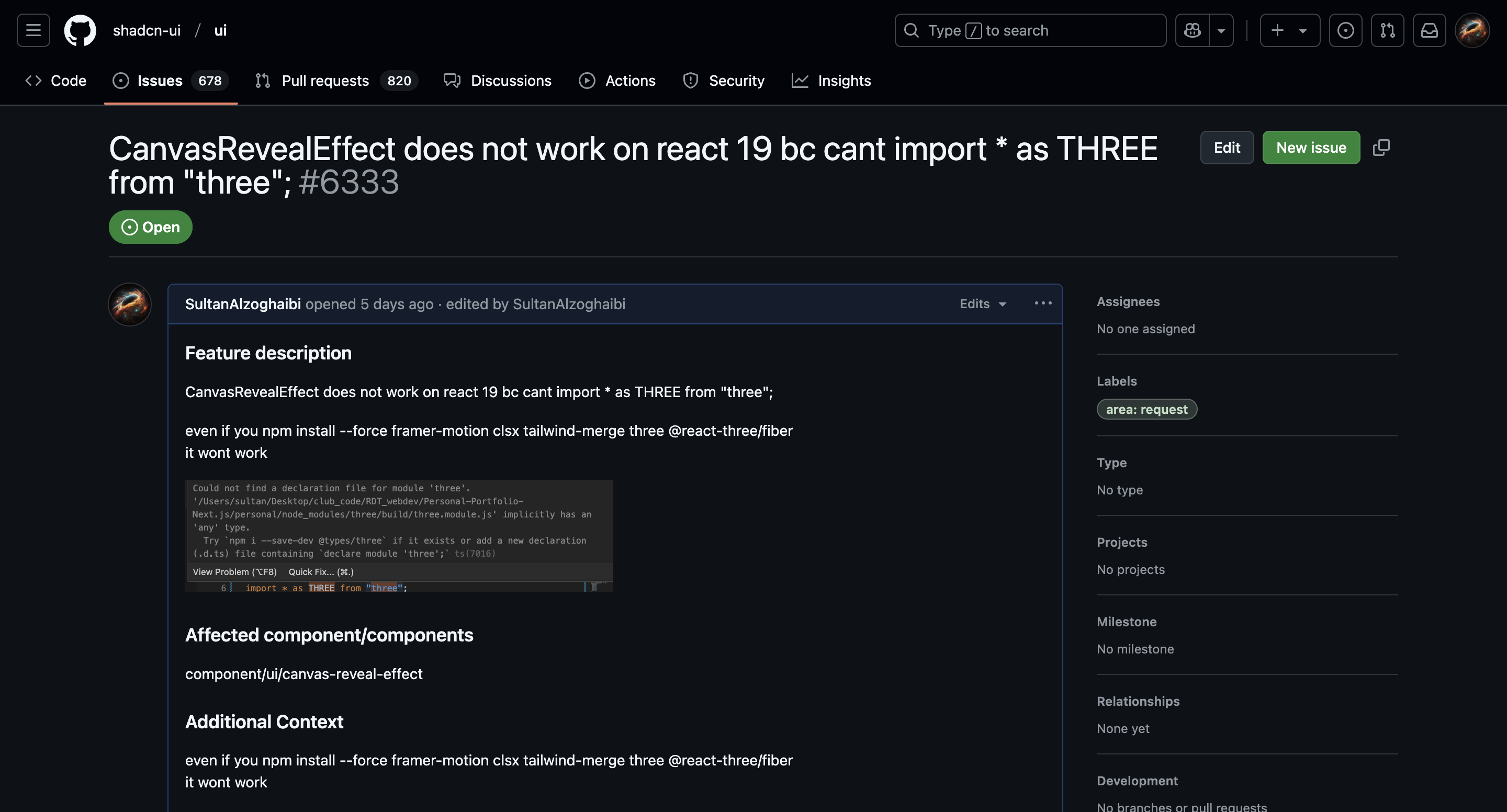
Challenges & Solutions
Encountered compatibility issues with Aceternity/Shadcn UI and various online tutorials when working with Next.js 15 and React 19. I creativly adapted design goals as workarounds to these issues.


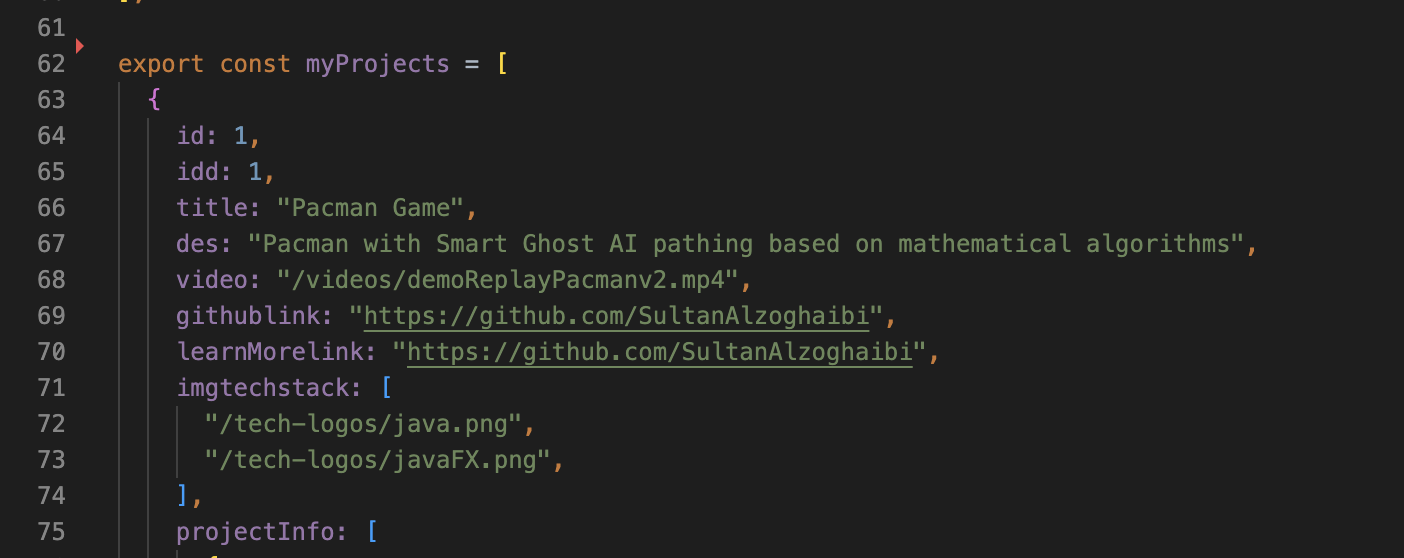
Highlight of the project
Coded the site to automatically generate project cards and a new info URL section by simply adding entries to the database, ensuring scalability and ease of use.